Amy Pavel

Assistant Professor
UC Berkeley
Electrical Engineering and Computer Sciences
Email amypavel@berkeley.edu
Office SDH 415
Twitter @amypavel
Publications Google Scholar
Curriculum Vitae PDF
Research Group
Ph.D. Students: Mina Huh, Karim Benharrak, Ananya Gubbi Mohanbabu, Meng Chen, Yi-Hao Peng (co-advised with Jeffrey P. Bigham)
Masters and Undergraduates: Aadit Barua, Akhil Iyer, Katie Clark, Sumaya Al-Bedaiwi, Ujjaini Das, Jerry He, Sarah Zheng
Recent Alumni: Doeun Lee, Pranav Venkatesh, Tess Van Daele, Yuning Zhang, Daniel Killough, Jalyn Derry, Aochen Jiao, Soumili Kole, Chitrank Gupta
I am an Assistant Professor in the Department of Electrical Engineering and Computer Sciences at the University of California, Berkeley and a Visiting Faculty Resesarcher at Google Research. Before joining UC Berkeley, I spent three wonderful years (Spring 2022-Spring 2025) as an Assistant Professor in the Department of Computer Science at the University of Texas at Austin.
I was previously a postdoc at Carnegie Mellon University, a Research Scientist at Apple, and I received my PhD from UC Berkeley EECS. I regularly teach a Computer Science class that covers the design and development of user interfaces (Introduction to Human-Computer Interaction). Prior versions include CS160 at UC Berkeley in 2018 and CS378 at UT Austin in 2022.
Current UC Berkeley Students: I am actively recruiting UC Berkeley students for research positions in my lab! Check out this document (CalNet ) to learn more and apply.
Prospective Students, Visitors, Interns, and Postdocs: I recruit PhD students every year. Please apply directly to the UC Berkeley EECS PhD program and list me as a potential advisor. For other questions or positions, please read these FAQs before reaching out.
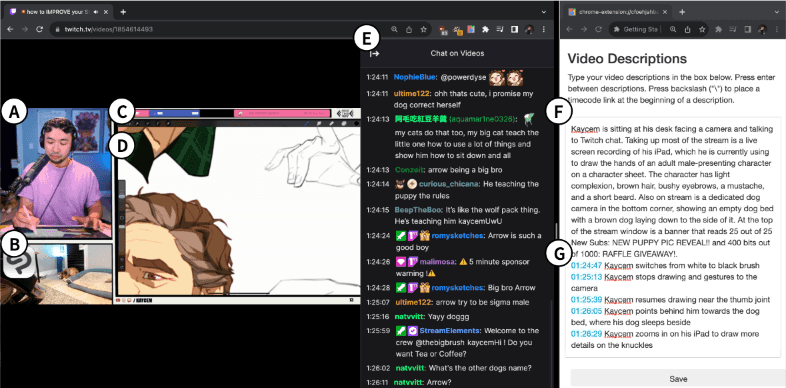
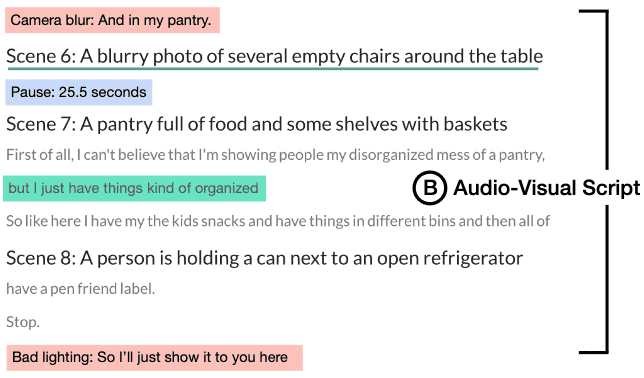
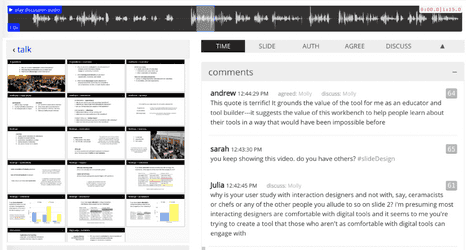
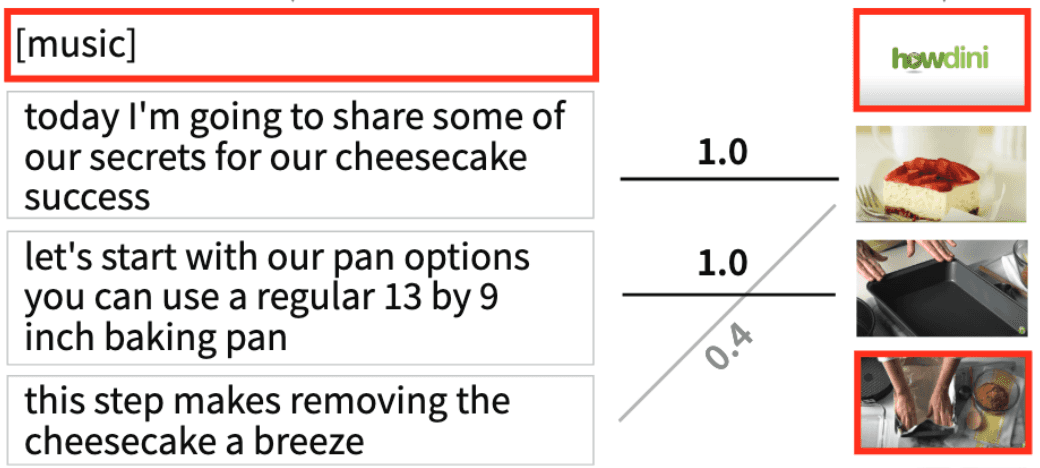
Research Highlights
Research Summary
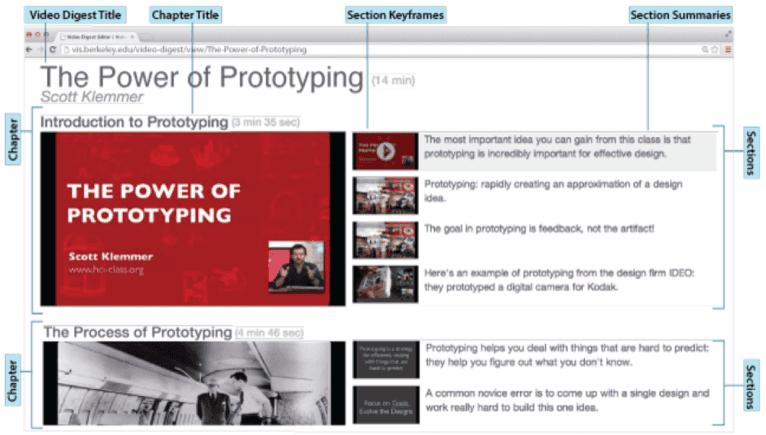
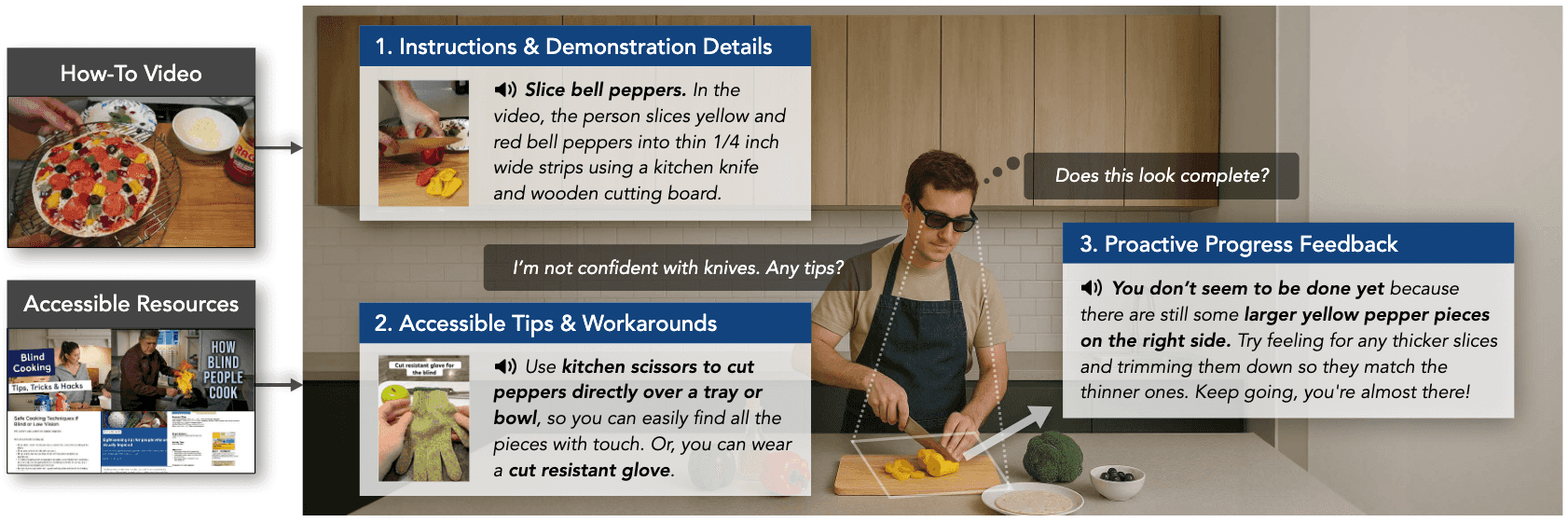
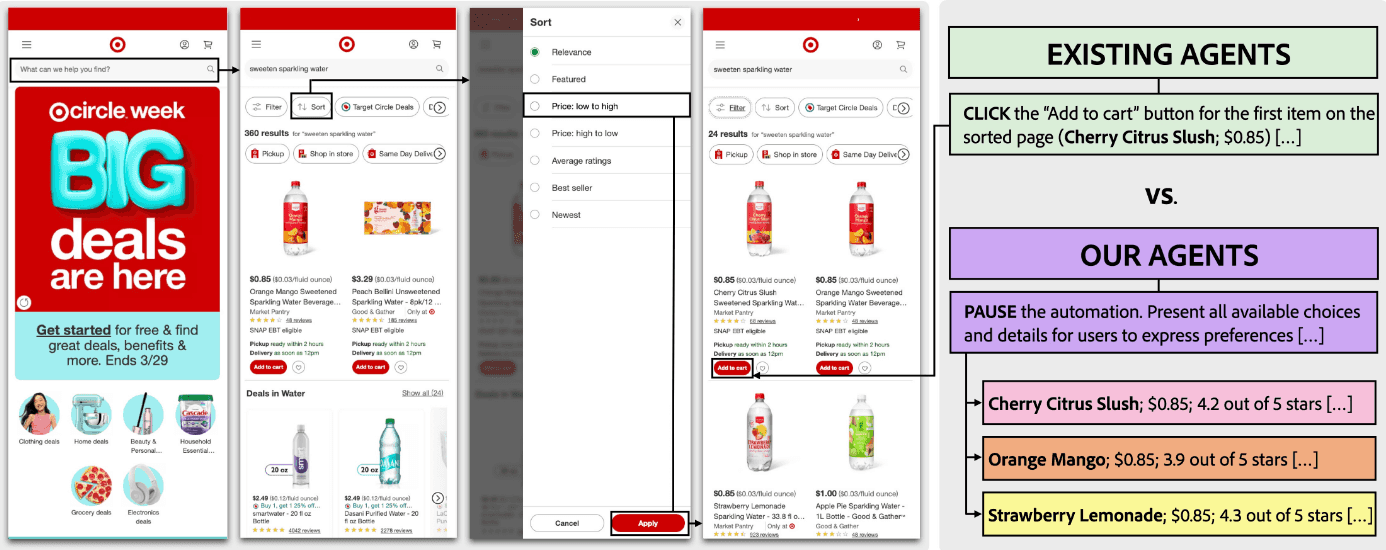
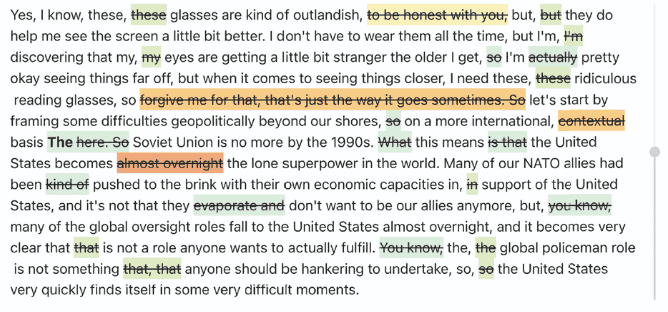
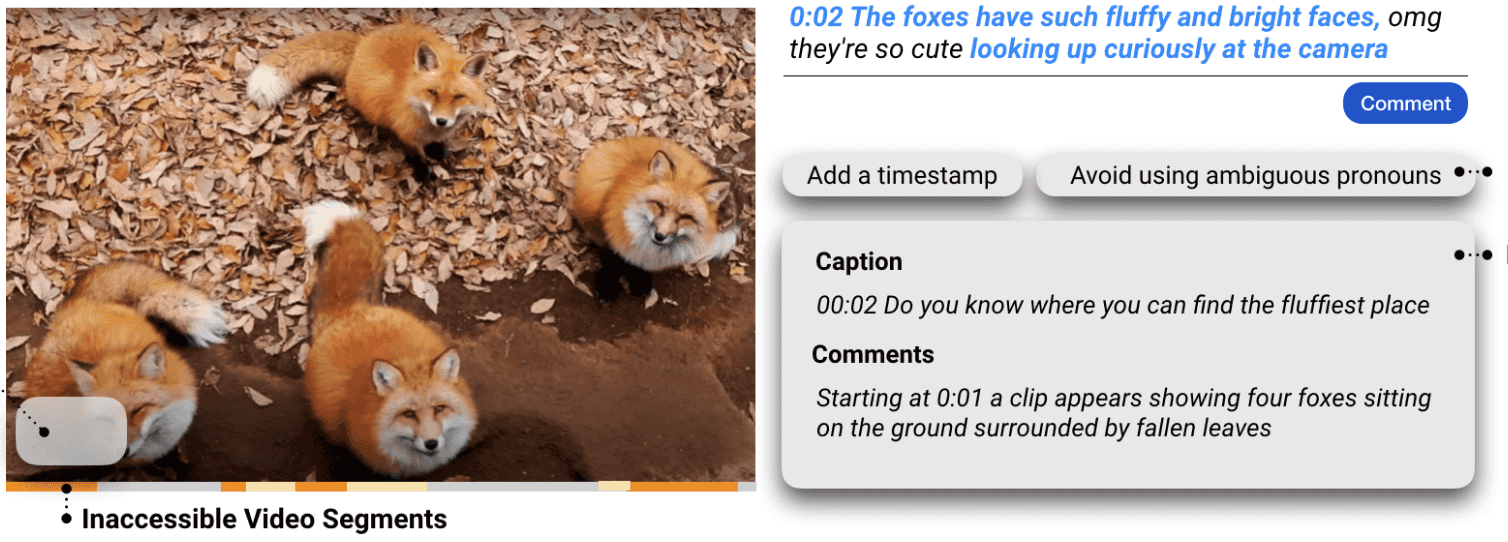
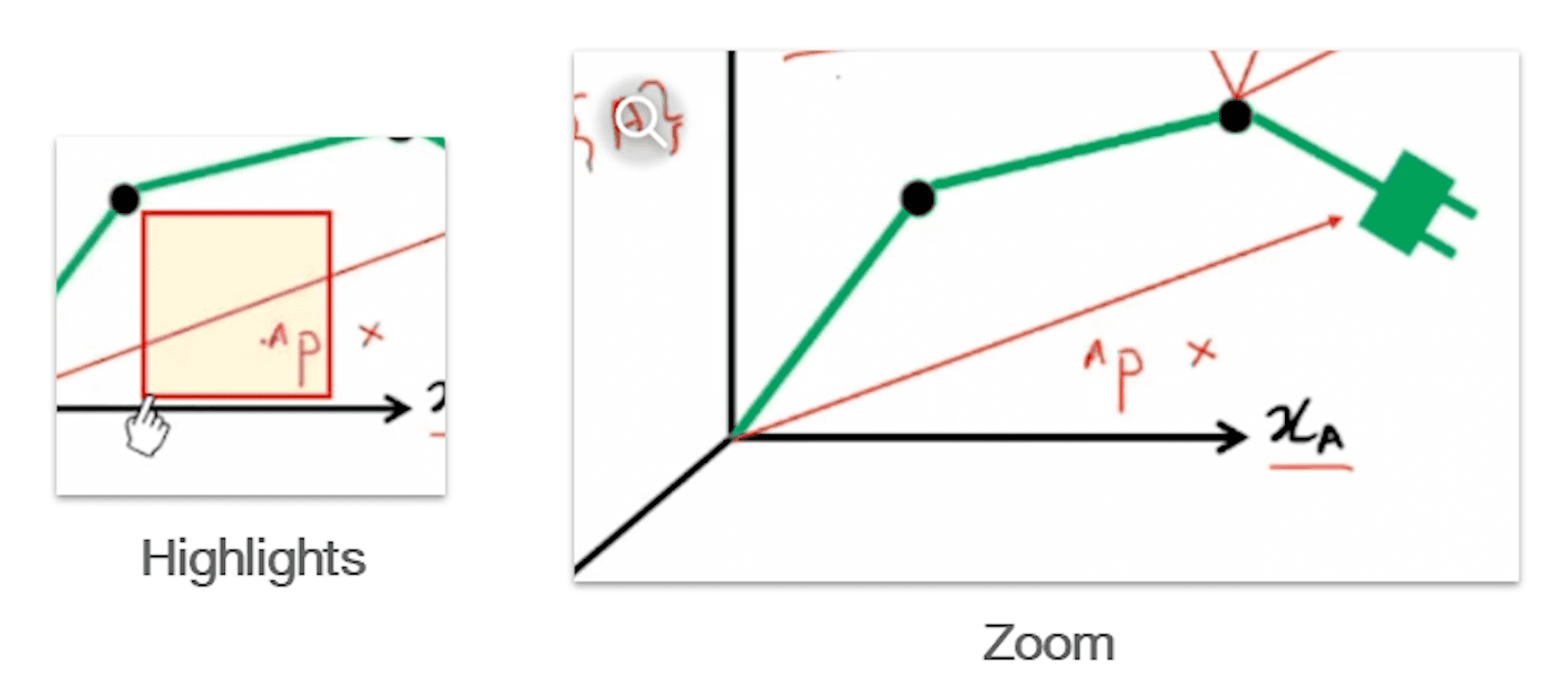
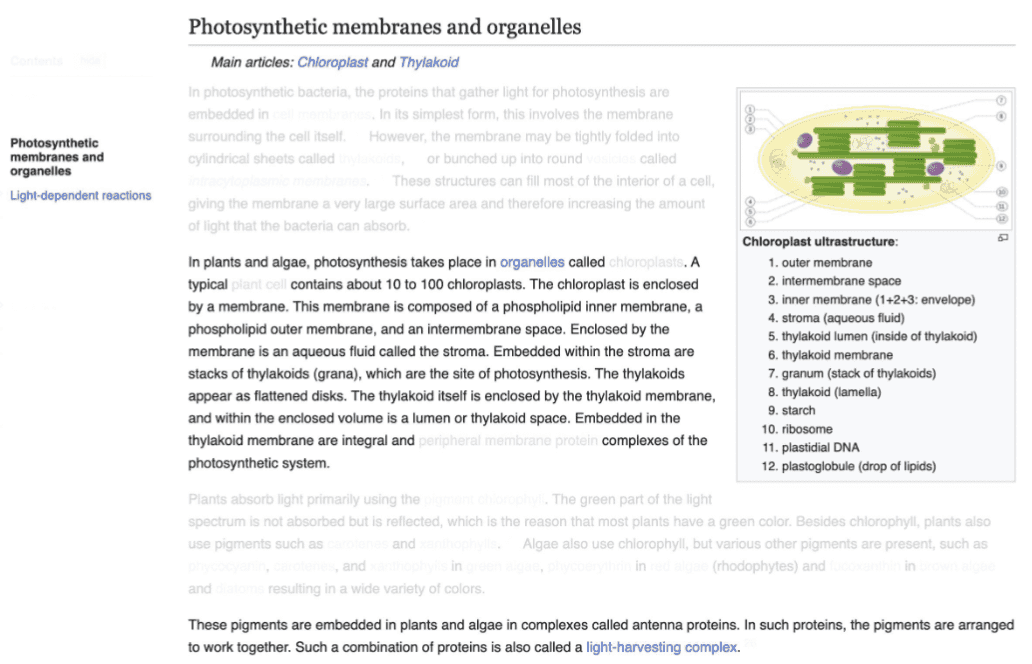
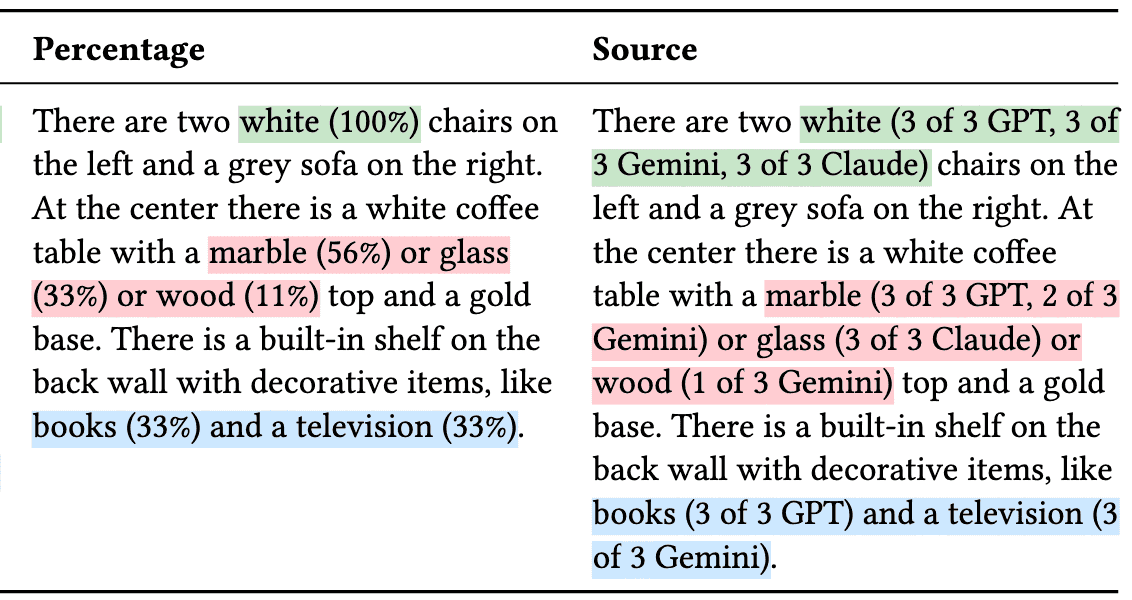
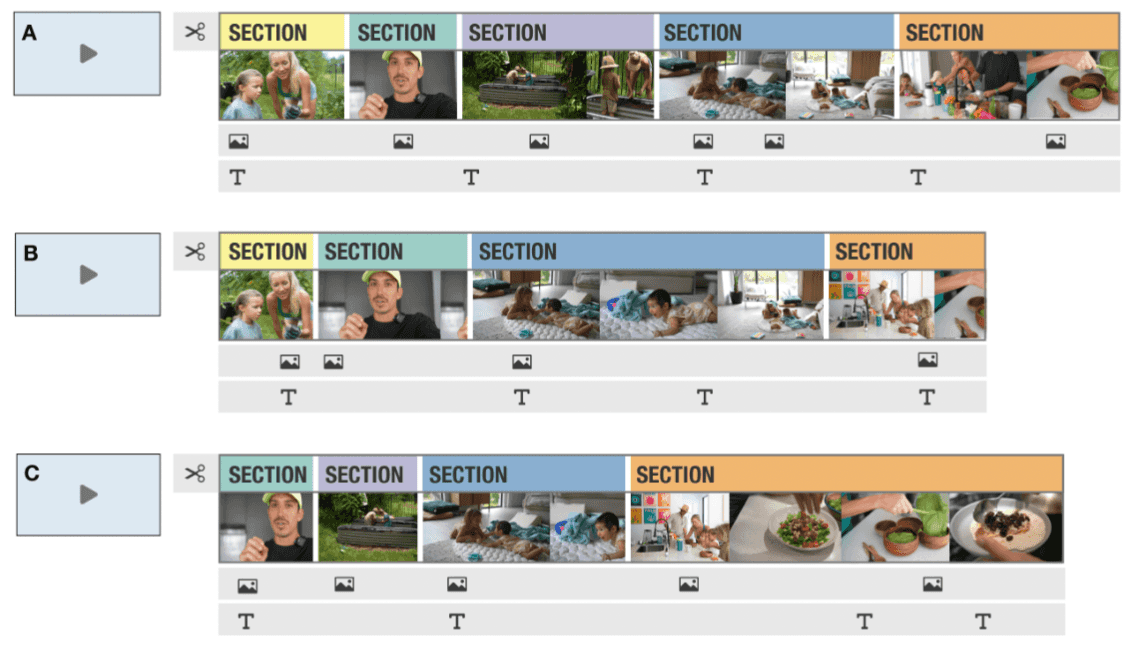
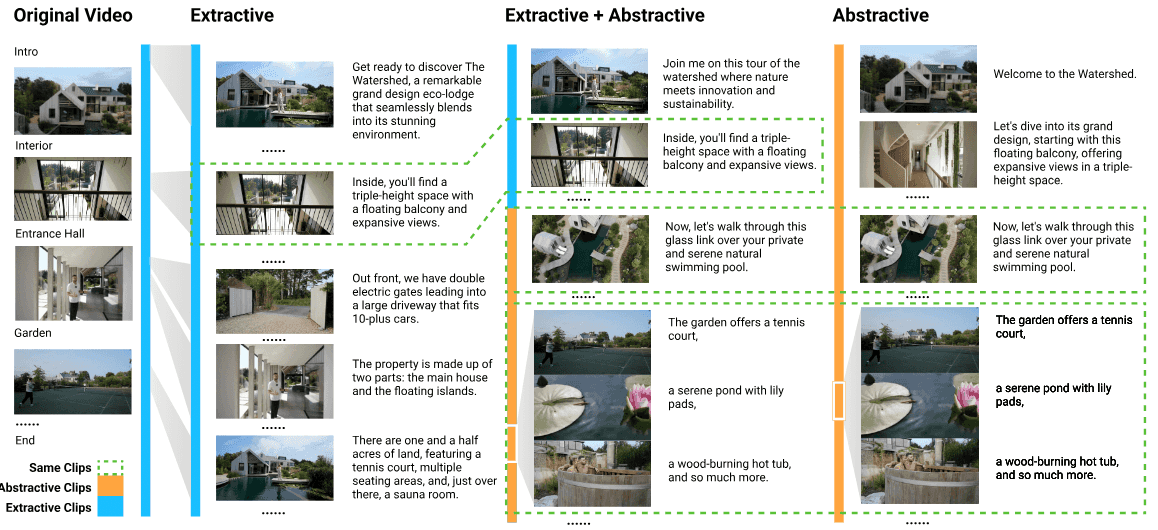
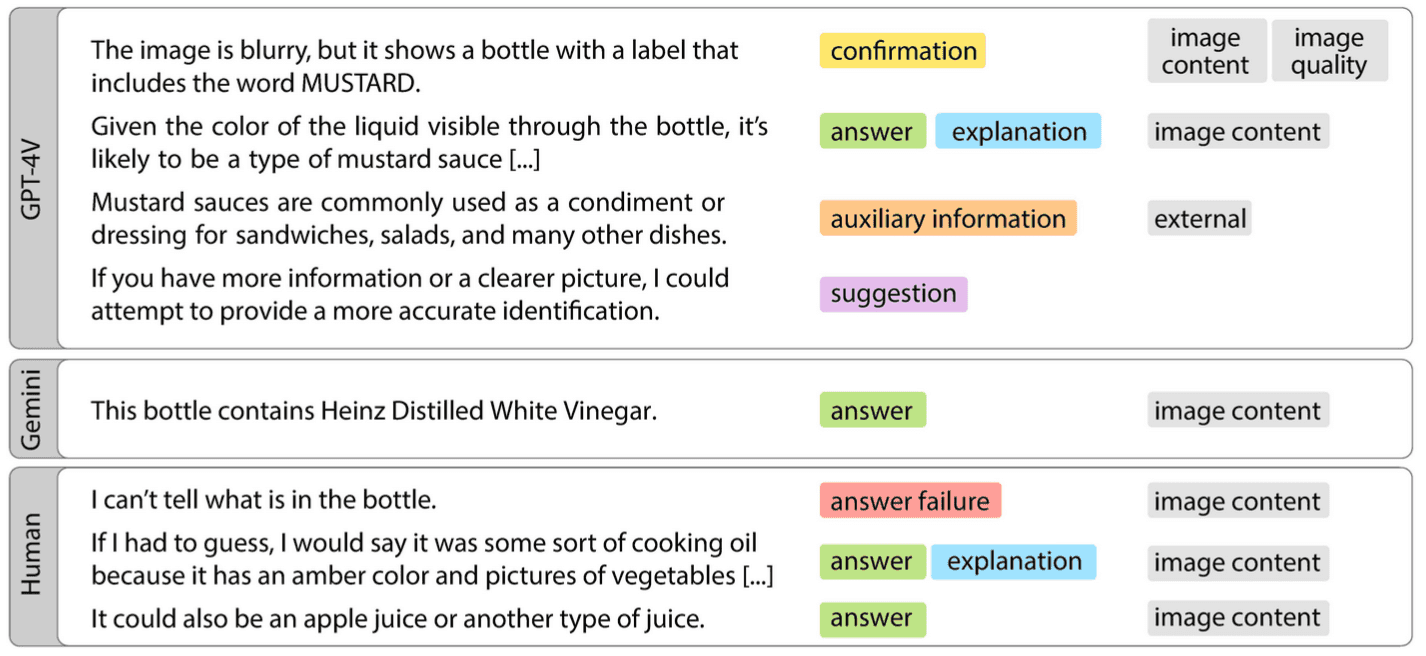
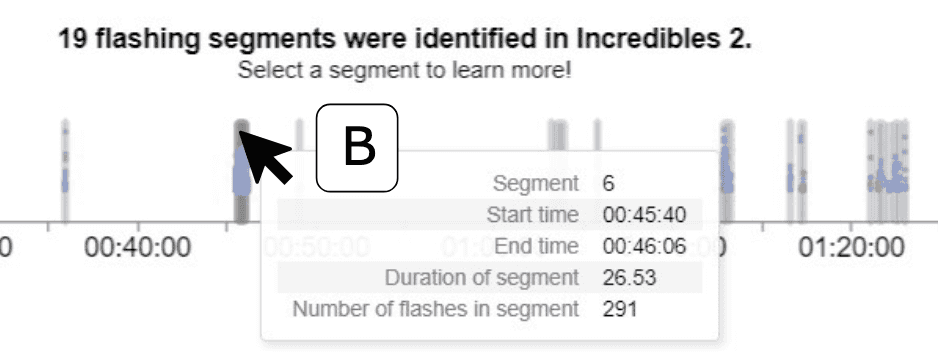
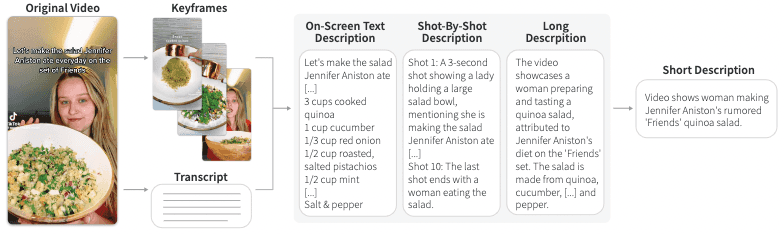
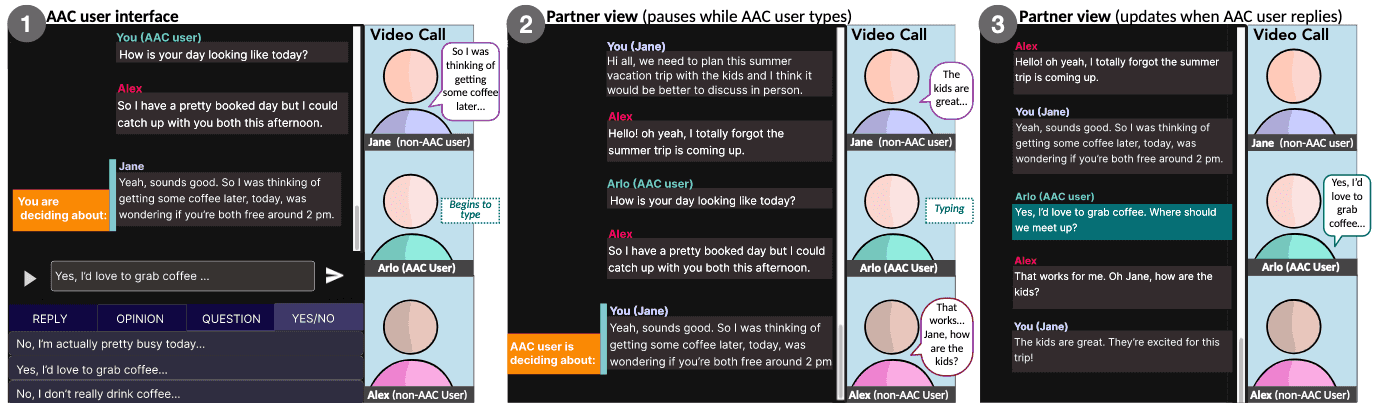
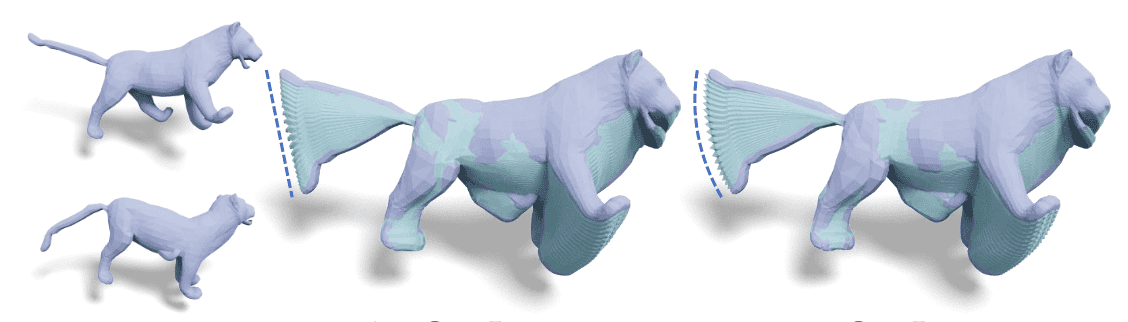
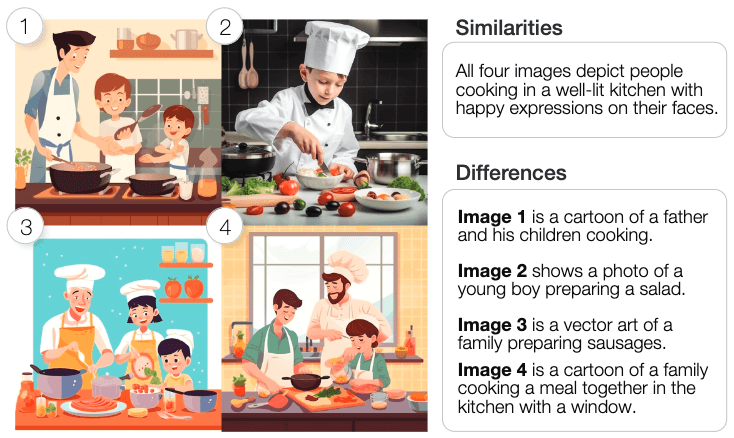
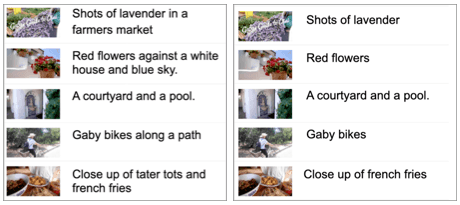
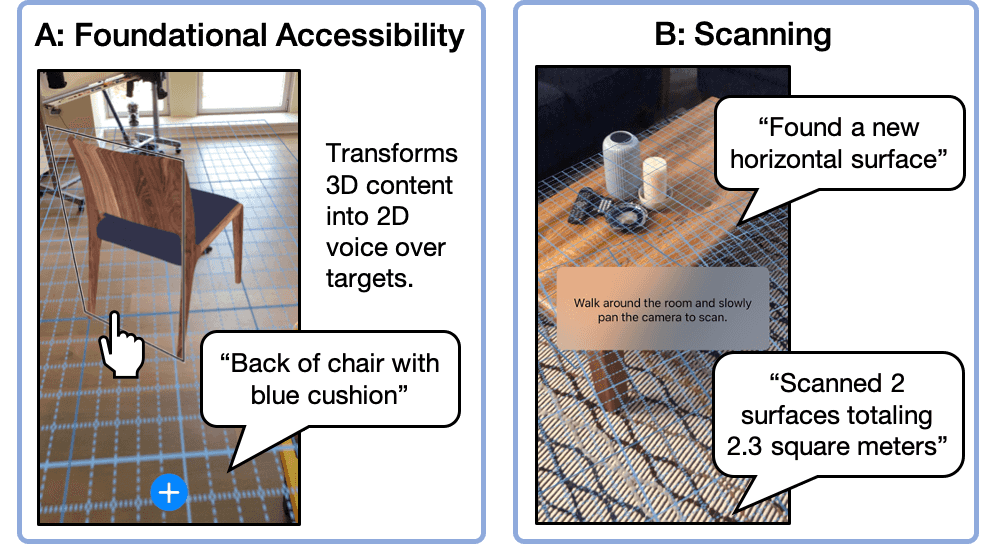
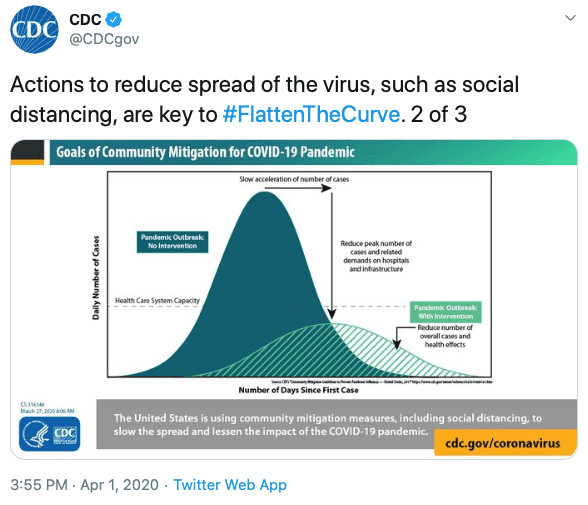
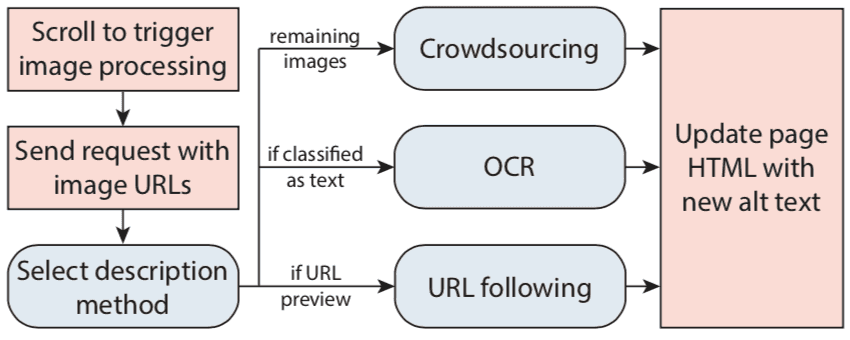
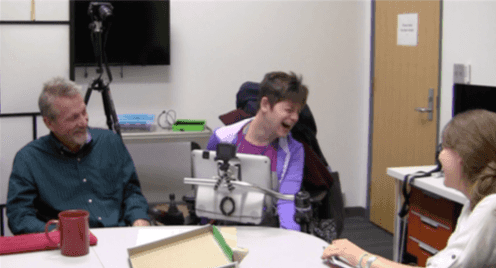
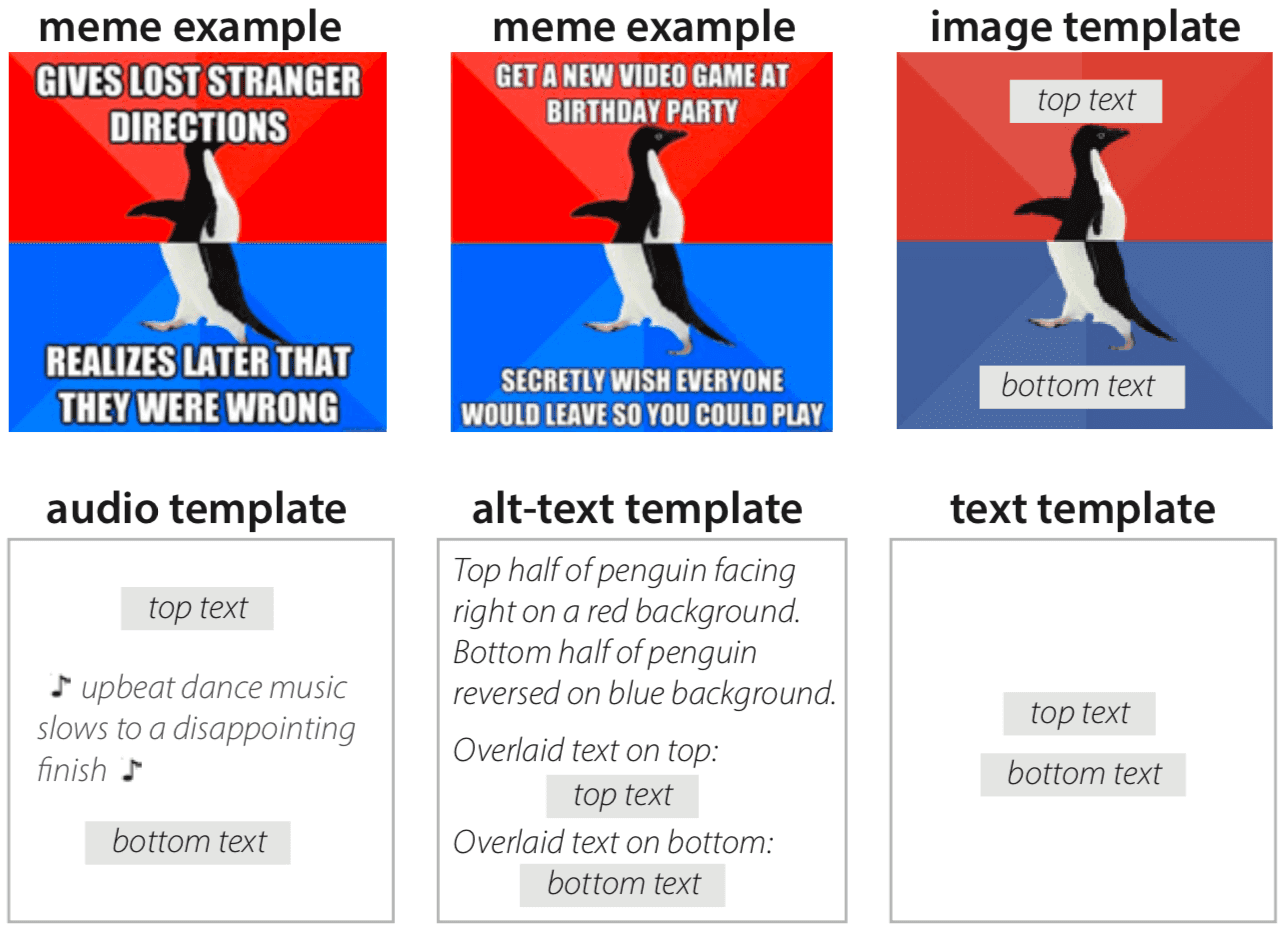
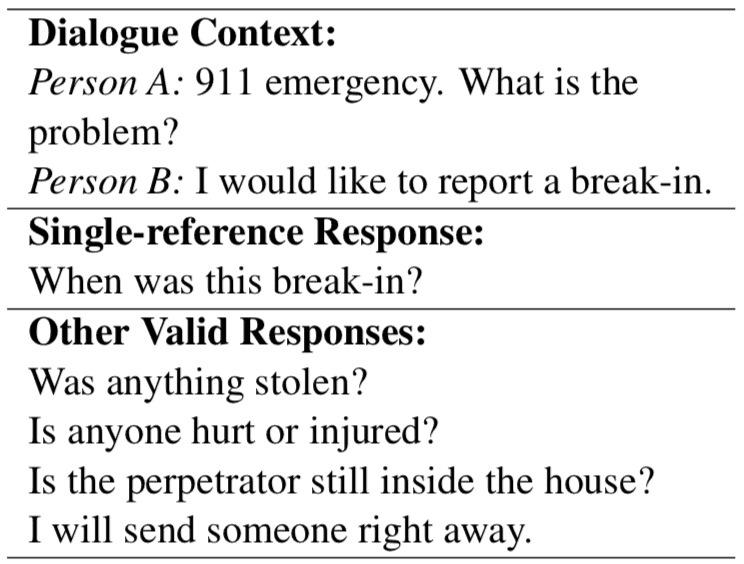
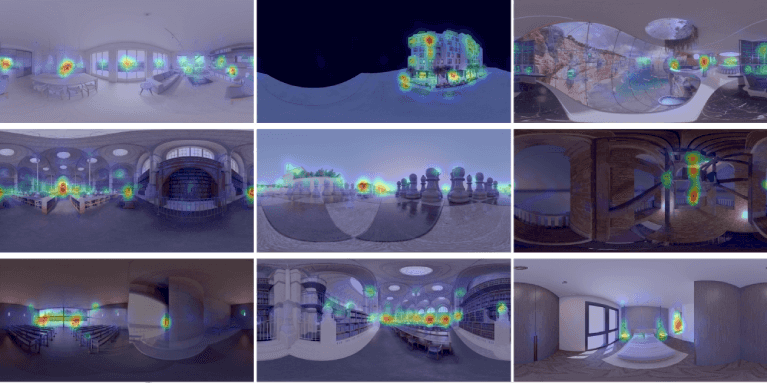
As a systems researcher in Human-Computer Interaction and Accessibility, I embed machine learning technologies (e.g., Natural Language Processing) into new human interactions that I then deploy to test. Using my systems, remote content creators more effectively collaborate, video authors efficiently create accessible descriptions for blind users, and instructors help students to learn and retain key points. To inform future systems that capture what is important to domain experts and people with disabilities, I also conduct and collaborate on in-depth qualitative (e.g., AAC communication, memes) and quantitative studies (e.g., 360° Video, VR Saliency). My research goal is to make communication effective and accessible.
Preprints

Mina Huh, Zihui Xue, Ujjaini Das, Kumar Ashutosh, Kristen Grauman, Amy Pavel
To Appear at UIST 2025

Yi-Hao Peng, Dingzeyu Li, Jeffrey P. Bigham, Amy Pavel
To Appear at UIST 2025


Ruolin Wang, Xingyu Liu, Biao Wang, Wayne Zhang, Ziqian Liao, Ziwen Li, Amy Pavel, Xiang "Anthony" Chen
To Appear at UIST 2025

Yotam Sechayk, Ariel Shamir, Amy Pavel, Takeo Igarashi
To Appear at ASSETS 2025

Ananya Gubbi Mohanbabu, Yotam Sechayk, Amy Pavel
To Appear at ASSETS 2025

Meng Chen, Akhil Iyer, Amy Pavel
To Appear at ASSETS 2025
Research Papers

Mina Huh, Dingzeyu Li, Kim Pimmel, Valentina Hijung, Amy Pavel, Mira Dontcheva
CHI 2025


Mina Huh, Fangyuan Xu, Yi-Hao Peng, Chongyan Chen, Hansika Murugu, Danna Gurari, Eunsol Choi, Amy Pavel
COLM 2024

Laura South, Caglar Yildirim, Amy Pavel, Michelle A. Borkin
ASSETS 2024

Ananya Gubbi Mohanbabu, Amy Pavel
ASSETS 2024

Yi-Hao Peng, Faria Huq, Yue Jiang, Jason Wu, Amanda Xin Yue Li, Jeffrey P. Bigham, Amy Pavel
ECCV 2024



Tess Van Daele, Akhil Iyer, Yuning Zhang, Jalyn Derry, Mina Huh, Amy Pavel
CHI 2024


Haitao Yang, Bo Sun, Liyan Chen, Amy Pavel, Qixing Huang
SIGGRAPH ASIA 2023





Xingyu Liu, Ruolin Wang, Dingzeyu Li, Xiang "Anthony" Chen, Amy Pavel
UIST 2022
PDF | Project Page | Video


Yasmine Kotturi, Herman T Johnson, Michael Skirpan, Sarah E Fox, Jeffrey P. Bigham, Amy Pavel
CHI 2022

Candace Williams, Lilian de Greef, Ed Harris III, Amy Pavel, Cynthia L. Bennett
W4A 2022


Yi-Hao Peng, Jeffrey P. Bigham, Amy Pavel
ASSETS 2021


Yi-Hao Peng, JiWoong Jang, Jeffrey P. Bigham, Amy Pavel
CHI 2021



Amy Pavel, Gabriel Reyes, Jeffrey P. Bigham
UIST 2020

Jaylin Herskovitz, Jason Wu, Samuel White, Amy Pavel, Gabriel Reyes, Anhong Guo, Jeffrey P. Bigham
ASSETS 2020

Cole Gleason, Amy Pavel, Himalini Gururaj, Kris M. Kitani, Jeffrey P. Bigham
ASSETS 2020


Cole Gleason, Amy Pavel, Emma McCamey, Christina Low, Patrick Carrington, Kris M. Kitani, Jeffrey P. Bigham
CHI 2020

Stephanie Valencia, Amy Pavel, Jared Santa Maria, Seunga (Gloria) Yu, Jeffrey P. Bigham, Henny Admoni
CHI 2020

Cole Gleason, Amy Pavel, Xingyu Liu, Patrick Carrington, Lydia Chilton, Jeffrey P. Bigham
ASSETS 2019




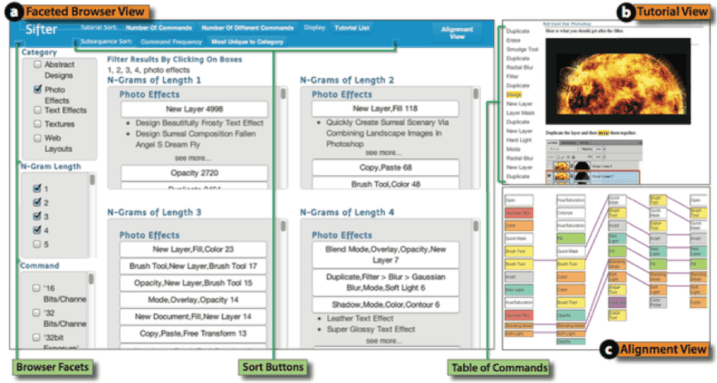
Amy Pavel, Dan B Goldman, Björn Hartmann, Maneesh Agrawala
UIST 2016


Kurt Luther, Jari-lee Tolentino, Wei Wu, Amy Pavel, Brian P Bailey, Maneesh Agrawala, Björn Hartmann, Steven Dow
CSCW 2015
Thesis and Technical Reports

Amy Pavel
PhD in Computer Science, University of California, Berkeley
Advisors: Bjoern Hartmann and Maneesh Agrawala
Additional committee members: Eric Paulos, Abigail De Kosnik

Amy Pavel, Floraine Berthouzoz, Björn Hartmann, Maneesh Agrawala
UC Berkeley Technical Report, EECS-2013-167
Posters, Demos, and Workshops

Riku Arakawa, Franklin Mingzhe Li, Nandi Zhang, Mina Huh, Amy Pavel, Ryo Suzuki, Patrick Carrington, Yukang Yan
UIST 2025 Workshops

Katie Clark, Amy Pavel
ASSETS 2025 Posters and Demos

Meng Chen, Amy Pavel
UIST 2025 Posters


Laura South, Caglar Yildirim, Amy Pavel, Michelle A. Borkin
CHI 2023 Extended Abstracts

Christina Low, Emma McCamey, Cole Gleason, Amy Pavel, Emma McCamey, Patrick Carrington, Jeffrey P. Bigham
ASSETS 2019 Posters

Kundan Krishna, Amy Pavel, Benjamin Schloss, Jeffrey P. Bigham, Zachary Lipton
W3PHIAI 2020 Workshop Paper

Kurt Luther, Amy Pavel, Wei Wu, Jari-lee Tolentino, Maneesh Agrawala, Björn Hartmann, Steven Dow
CSCW 2014 Extended Abstracts
Work
Assistant Professor — University of California, Berkeley
Department of Electrical Engineering and Computer Sciences
July 2025 —
Affiliate Assistant Professor — University of Texas at Austin
Department of Computer Science
July 2025 —
Visiting Faculty Researcher — Google
Google Research
Remote, 20% appointment
October 2024 —
Assistant Professor — University of Texas at Austin
Department of Computer Science
January 2022 — June 2025
Research Scientist (50% time) — Apple Inc
AI/ML
Machine Intelligence Accessibility Group
July 2019 — January 2022
Postdoctoral Fellow (50% time) — Carnegie Mellon University
HCII
Supervised by Professor Jeffrey P. Bigham
January 2019 — October 2021
Graduate Researcher — University of California, Berkeley
Visual Computing Lab
Advised by Professors Björn Hartmann and Maneesh Agrawala
September 2013 — January 2019
Research Intern — Adobe
Creative Technologies Lab
Advised by Principal Scientist Dan Goldman
Summer 2014, Summer 2015
Undergraduate Researcher — University of California, Berkeley
BiD Lab, Visual Computing Lab
Advised by Professors Björn Hartmann and Maneesh Agrawala
June 2011 — September 2013
Teaching
Instructor — UT Austin
CS 378: Introduction to Human-Computer Interaction
Spring 2025
Instructor — UT Austin
CS 395T: Human-Computer Interaction Research
Fall 2024
Instructor — UT Austin
CS 378: Introduction to Human-Computer Interaction
Spring 2024
Instructor — UT Austin
CS 395T: Human-Computer Interaction Research
Fall 2023
Instructor — UT Austin
CS 378: Introduction to Human-Computer Interaction
Spring 2023
Graduate student instructor — UC Berkeley
CS 160: User interface design and development
Summer 2017
Teacher — UC Berkeley
Berkeley Engineers and Mentors
2009 - 2010